Shopify Blueprint Introduction
The Headless Platform Shopify Blueprint allows you to deploy a Faust.js template featuring products from your Shopify store.
The Blueprint contains components and configurations that connect to the Shopify Storefront API, so all you have to do is add your credentials and everything is connected.
Getting Started
Section titled “Getting Started”
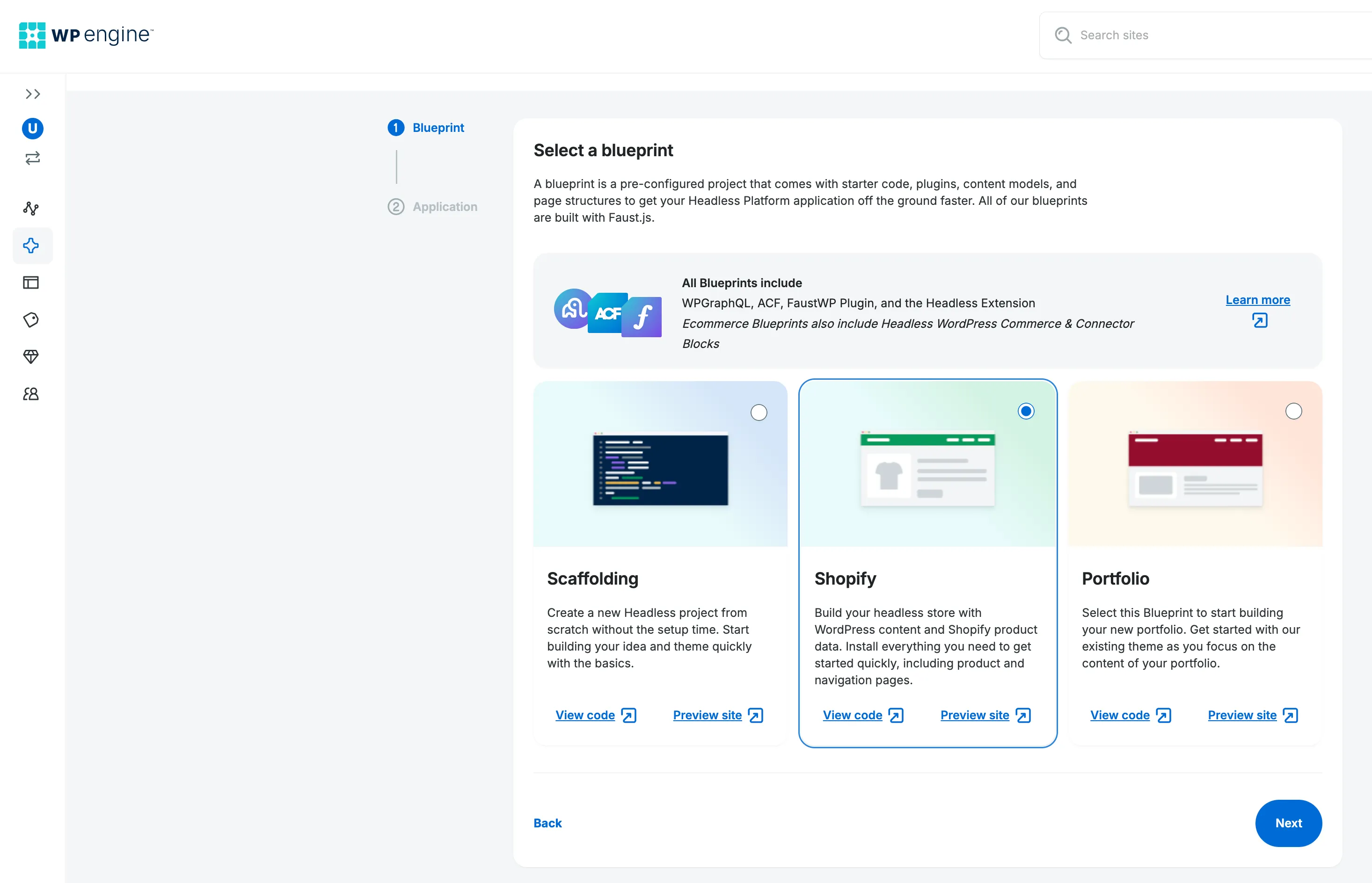
In order to create and deploy a Shopify Blueprint via the Blueprint tile in the above image, first follow this guide on creating a Blueprint in the Headless Platform Dashboard.
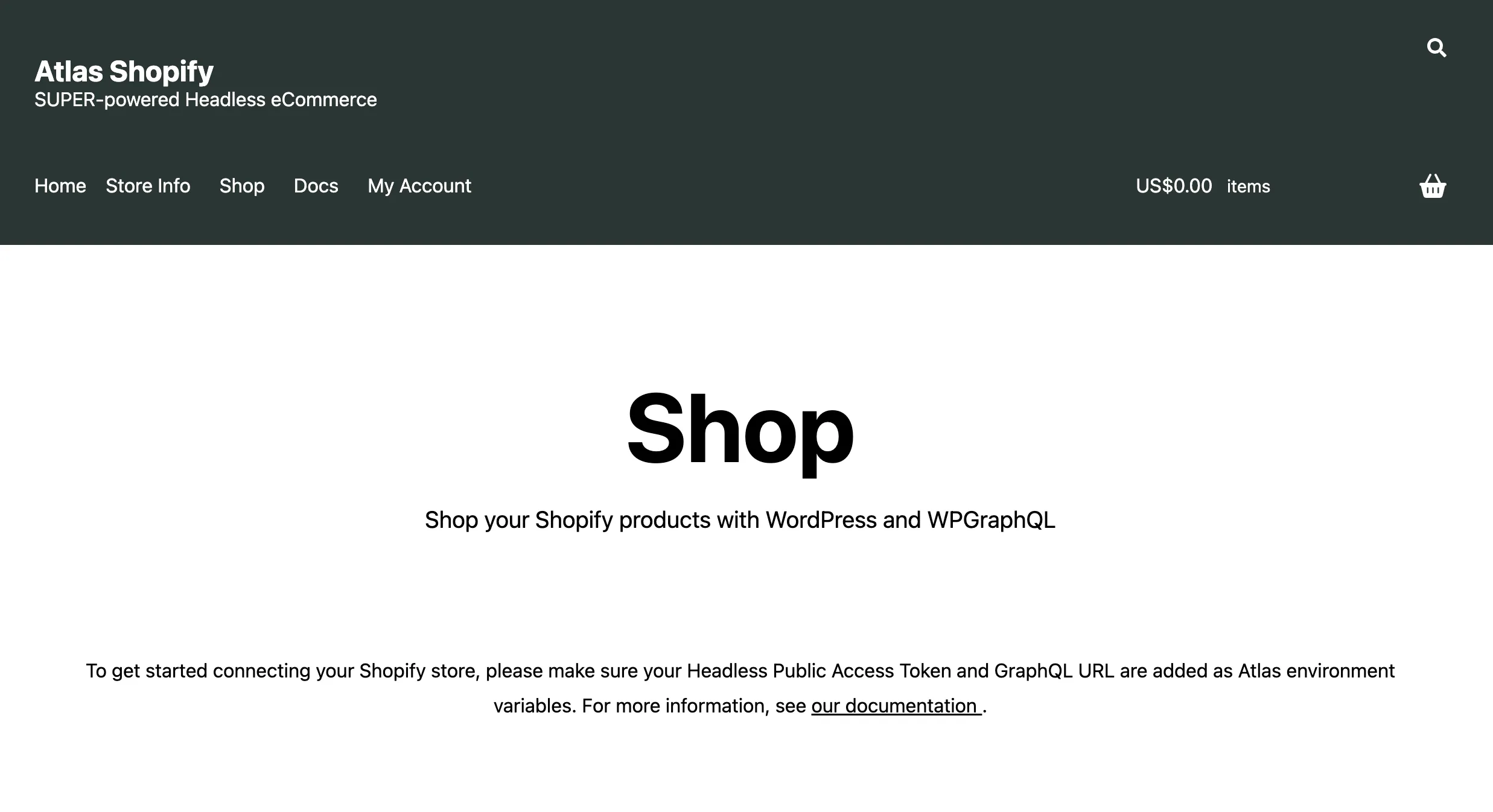
Once the Blueprint has been built and deployed, come back to this Shopify Blueprint documentation for further information. You will see the following message on the frontend in places where product data should be listed:
“To get started connecting your Shopify store, please make sure your Headless Public Access Token and GraphQL URL are added as Headless Platform environment variables.”

Shopify Blueprint Demo
Section titled “Shopify Blueprint Demo”Check out this demo of the Headless Platform Shopify Blueprint