Post and Page Previews
In this guide, you’ll learn how to configure post and page previews for your headless WordPress site running on the Headless Platform.
Here are the three possible scenarios that this guide will cover:
- You created your site using a Blueprint
- You created your site from scratch using Faust.js
- You are using another framework like Svelte/SvelteKit, Vue/Nuxt, or Next.js
Headless Platform Blueprints
Section titled “Headless Platform Blueprints”When you deploy a Blueprint, post and page previews should work out of the box. The FaustWP plugin will automatically rewrite your frontend preview URLs to the URL provisioned for your Headless Platform app when it is created.
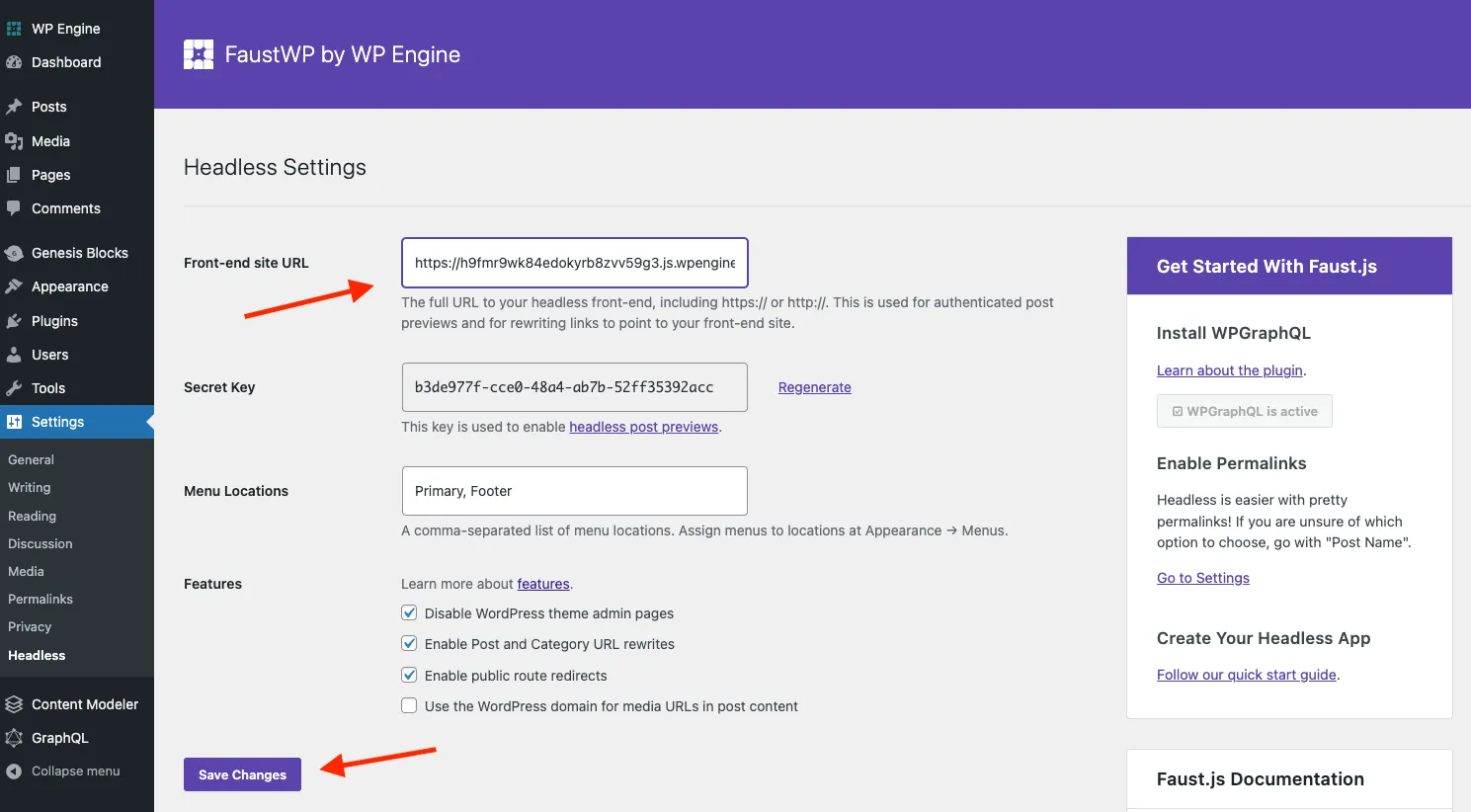
To update your front-end URL, navigate to Settings > Headless menu in WordPress and change the Front-end site URL value. This is necessary if you, for example, change your domain name:

Faust.js
Section titled “Faust.js”While many of the Headless Platform Starter templates are based on Faust.js, it is still possible to build a site from scratch using the framework, and even to deploy that site on another hosting provider. The Faust.js docs for post/page previews cover all of the steps that are required for users building from scratch with Faust.js.
HWP Previews Plugin
Section titled “HWP Previews Plugin”HWP Previews is a WordPress plugin that enables configurable, framework-agnostic post and page previews for headless sites. It allows you to set custom preview URLs for each post type, using dynamic parameters like {ID}, {slug}, and more.
The plugin works with any front-end framework (Next.js, Nuxt, React, Vue, etc.) and supports both WPGraphQL and REST API integrations. If Faust.js is installed, HWP Previews will automatically configure preview URLs and avoid conflicts.
Other Frameworks
Section titled “Other Frameworks”If you are using a framework other than Faust.js to create your headless site, there will be some additional complexity involved with enabling post/page previews. Since page and post previews require that a user be authenticated to view them, even over REST & GraphQL APIs, your application will need to handle this in some way while also creating a page to render the previewed content.
In any case, looking at how Faust.js handles this could be a good place to start, as it also has a @faust/core module that may be able to be used in your project depending on your setup. Below you will find links to a few resources that address some portion of the challenges developers will face when trying to create post and page previews from scratch.