Performing Product Sync
Sync Your Product Data
-
Click on the
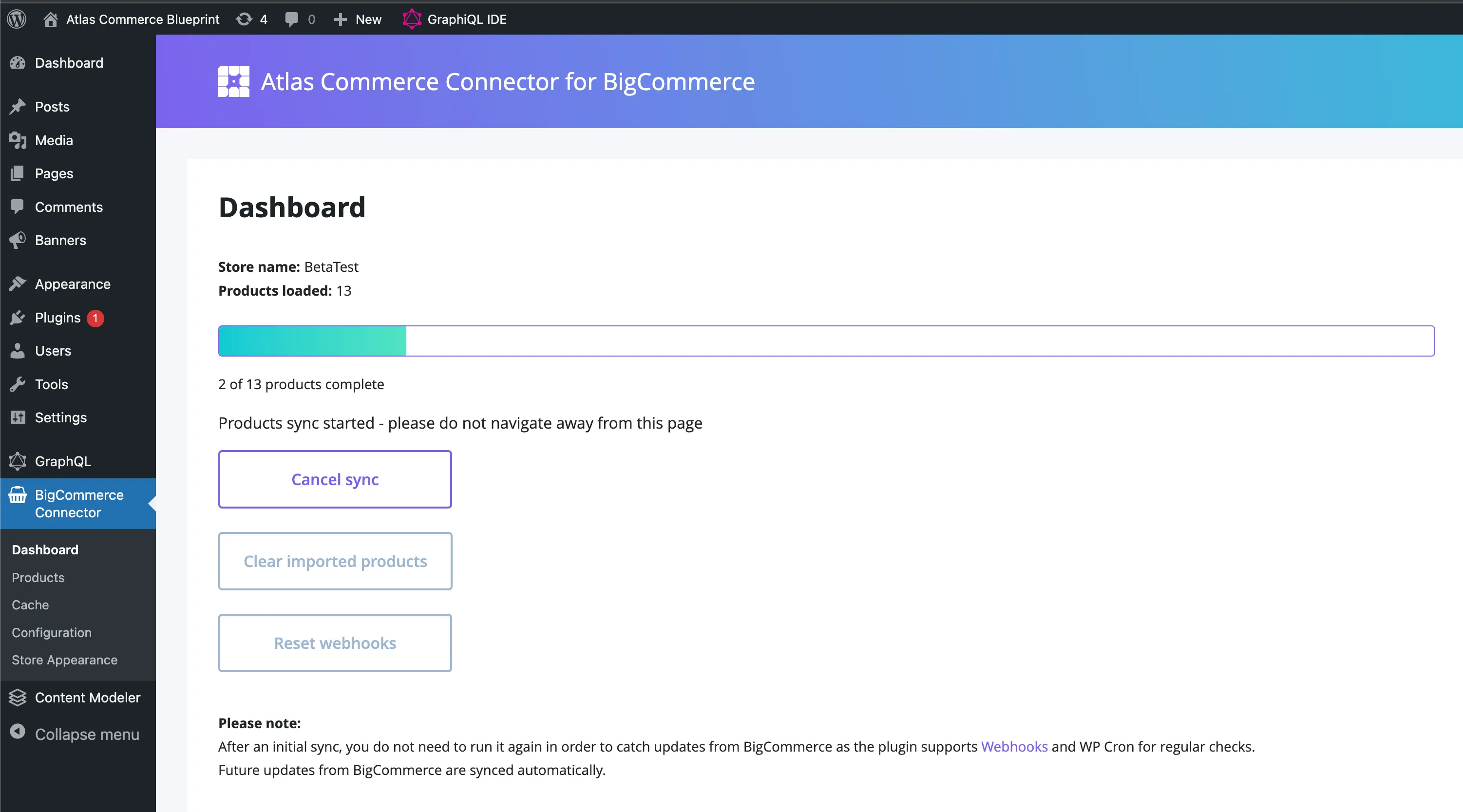
Start product syncbutton under theDashboardmenu item underBigCommerce Connectionin the WP Admin toolbar. -
Once started, a progress bar will be visible indicating how many products were found in your BigCommerce account and the status of the sync. Images will sync and show progress after the initial product sync.

-
Once the product and images sync is complete, Webhooks will be set in your BigCommerce account which you can confirm by navigating to
Settings > API Accountsback in your BigCommerce account dashboard. These webhooks will trigger a background job in WordPress to sync any updates made to your product data in BigCommerce so you don’t have to. A CRON event is also set after an initial sync namedatlas_commerce_connector_bigcommerce_sync_store_eventwhich will run the sync store callback daily to catch any updates that could not be updated via Webhooks. This ensures that synced data will be reconciled with the BigCommerce store every 24 hours. This event is removed along with Webhooks whenever products are cleared or store credentials have changed. You can read more about WP Engine’s cron capabilities in this support guide. -
Navigate to the
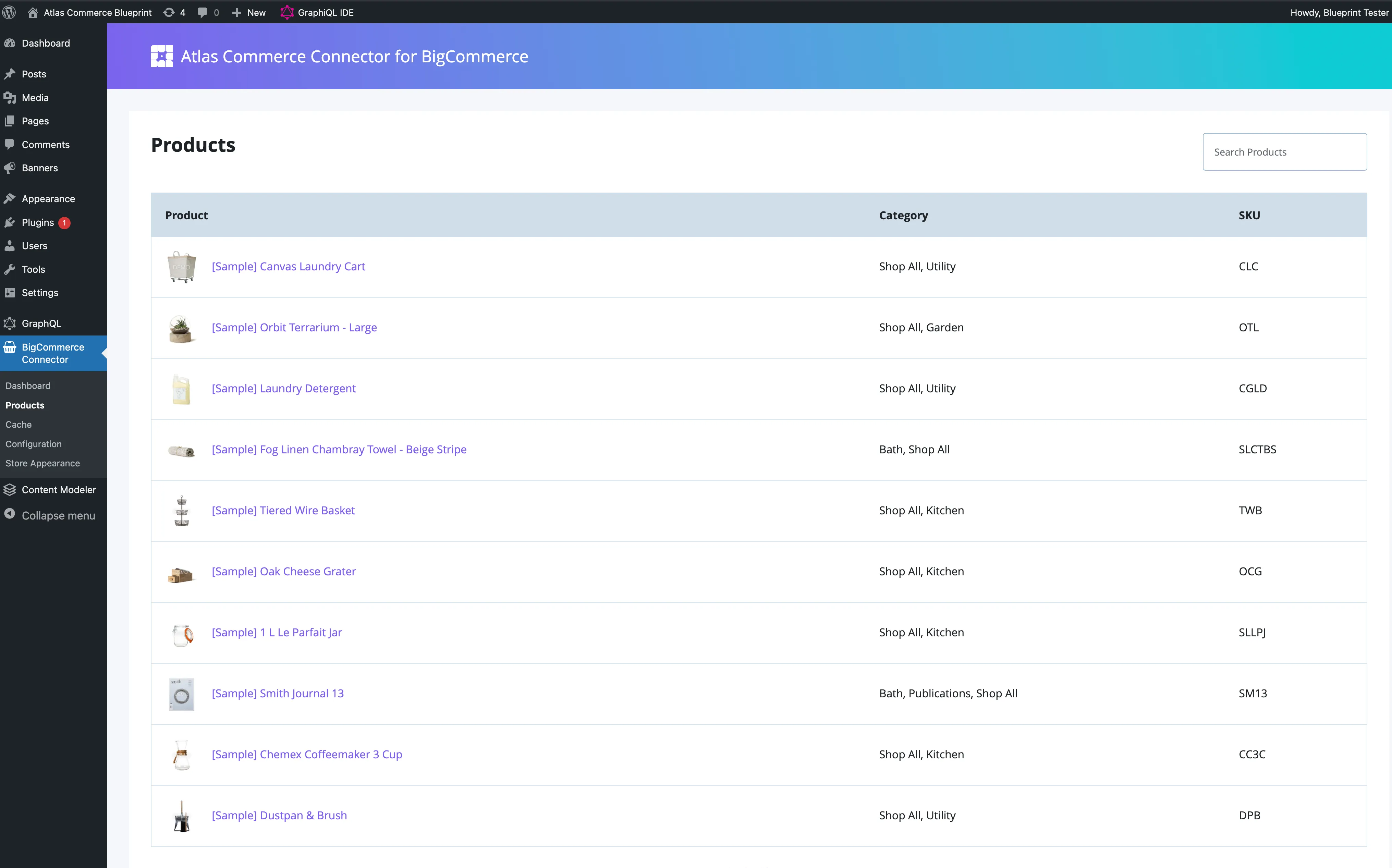
Productsmenu item underBigCommerce Connectionin the WP Admin toolbar. Here you can view the results of the sync and examine the BigCommerce data that is now available to you via WPGraphQL and using ourAtlas Commerce Blocksplugin.
-
To view the product data available via GraphQL navigate to the
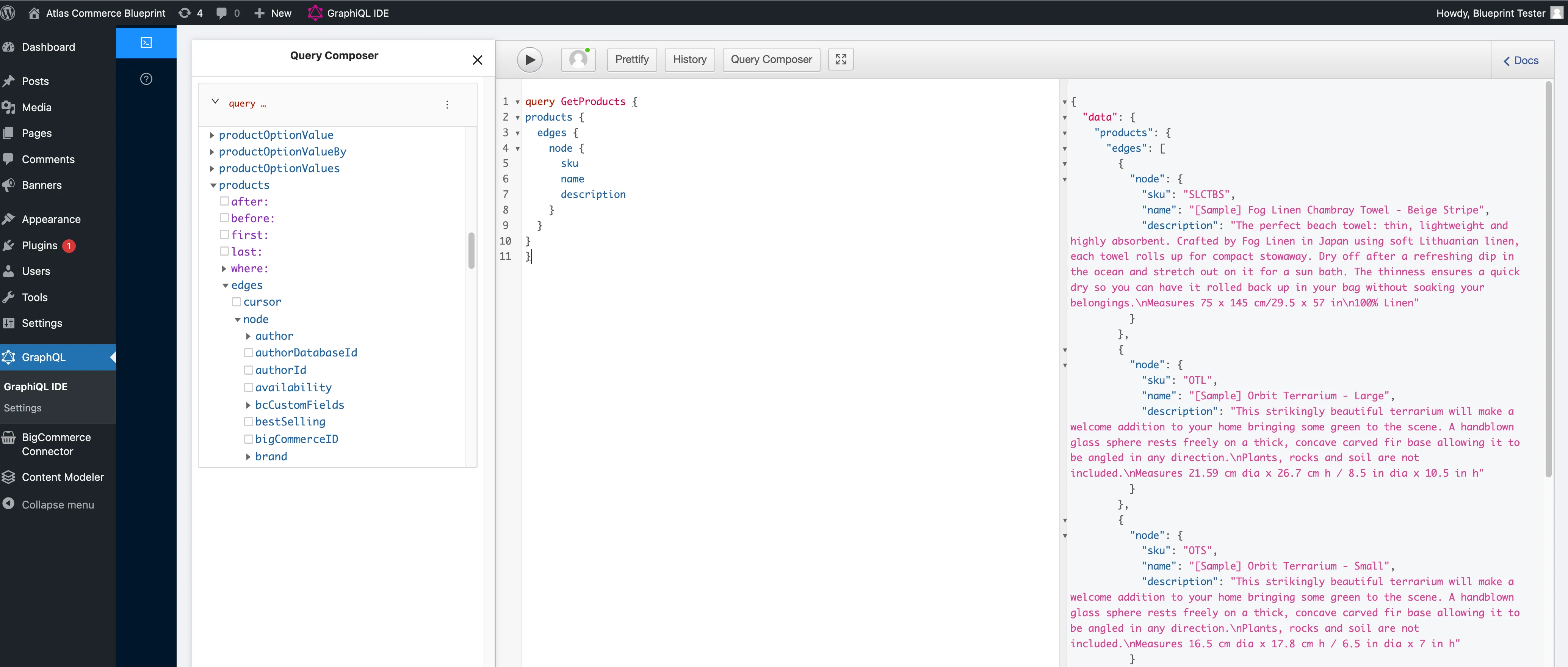
GraphiQL IDEmenu item underGraphQLoption in the WP Admin toolbar. Click onQuery Composerwhere you can view and generate queries for the data that was imported from BigCommerce to use in your headless site.

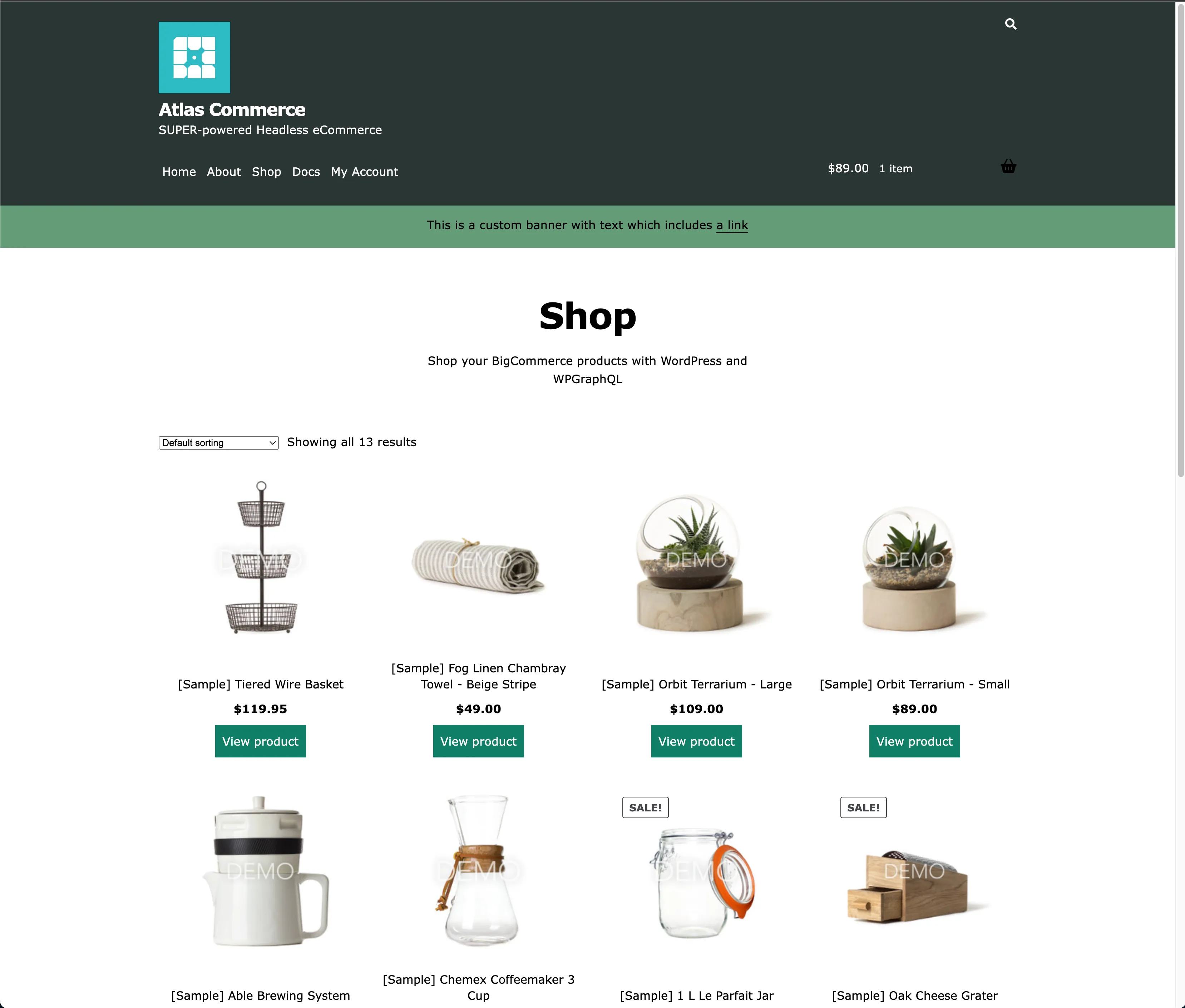
- In the context of our Atlas Commerce Blueprint, once this sync is performed and your product data has been imported successfully you should now see products appearing on the
HomeandShoppages of the Blueprint frontend where these GraphQL queries are being used. Missing products on theHomepage will need to be configured using Atlas Commerce Blocks. TheHomeandShoppages use ISR (Incremental Static Regeneration) and so you won’t see the products on the frontend immediately - try refreshing these pages until they appear or you can run another build in Atlas.

Troubleshooting
-
If there is an error performing the sync please ensure that your credentials on the Configuration admin screen are correct and please make sure that Atlas Content Modeler is activated and contains the models needed to save the data as custom post types in the WordPress database. These models are setup when installing the Atlas Commerce Blueprint via our User Portal.
-
If there is an error with the sync or missing data on the
Productsscreen please ensure that your BigCommerce API account has the necessary permissions for the data sets needed to be imported. -
If there are issues with Webhooks please note that these are only set when a product sync has been performed and you wish to catch further updates. If you click
Clear imported productsthis will also clear the current Webhooks so as not to sync unwanted updates from BigCommerce. Once a new sync is performed, Webhooks will be set again to catch further updates to your product data in BigCommerce. -
The
HomeandShoppages use ISR (Incremental Static Regeneration) and so you won’t see the products on the frontend immediately - try refreshing these pages until they appear or you can run another build in Atlas.